Two Sinplest way to hide/remove navigation bar from blogger.
Way 1: (New Method)

Here is the code:
Way 1: (New Method)
- Log in to your blogger account and select the Layout Tab of the blog which you want to modify.
- Select the tab page Template and then click on Template Designer tab. (please note: If you don't see "Template designer" tab please go to http://draft.blogger.com since this feature is in Beta stage)
- Select Advanced. scroll down the bar just right side of the link Advanced to Add CSS
- Now just paste the following code in the box and clike the button APPLY TO BLOG.
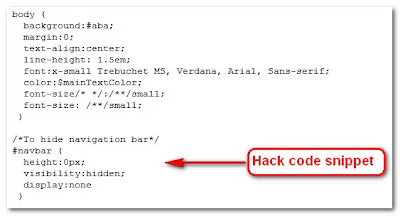
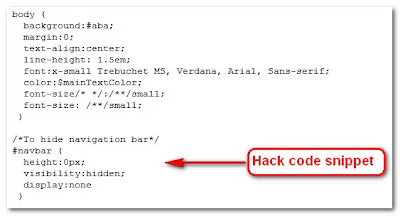
- Here is the code:
Way 2: (Old Method)/* CSS to hide navigation bar */
#navbar
{
height:0px;
visibility:hidden;
display:none
}
- Log in to your blogger account and select the Layout of the blog which you want to modify
- Select the tab page Template and then click on Edit HTML
- Search for the text body { in your template HTML code and paste the hack code snippet after the end of body { ... } element.
- That's all. From now onwards your blog will not display navigation bar.

Here is the code:
Disclaimer: way 2 is adapted from another blog I am thankful for that click here for the link to the original one./* CSS to hide navigation bar */
#navbar
{
height:0px;
visibility:hidden;
display:none
}
टिप्पणियाँ
एक टिप्पणी भेजें
The comments are highly moderated. Use your real name and comments should must be related to the post. If you have to say anything else please consider mentioning us at twitter. My twitter account is @netrival.